
こんにちは、ヒガシです。
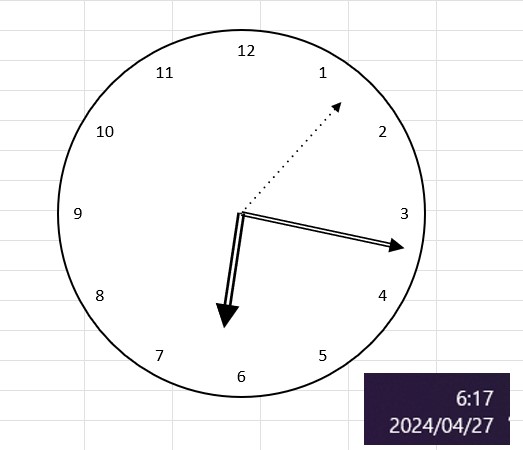
このページでは、以下の画像に示すように、現在時刻の時計の絵を自動作成するVBAコードをご紹介します。

今回は静止画を作成するだけですが、工夫すれば一秒ごとに秒針を動かすことも可能です。
VBAは意外とこんな遊びをやっているなかで習得されますのであなたもぜひチャレンジしてみてください。
時計作成の際の基本スキル①円図形の作成
いきなり時計の作り方を説明してもわけがわからないと思いますので、時計作成マクロの中で使われているいくつかの重要なスキルを紹介しておきます。
まずは円図形の作成方法についてです。
以下の記事では、円図形の作成方法について解説しています。
【エクセルVBA】中心座標、半径を指定して円図形を作成する方法
本記事の時計作成でも随所にこのスキルが登場します。
興味があればぜひこちらもご覧ください。
時計作成の際の基本スキル②矢印図形の作成
円の次は矢印作成です。
こちらも以下の記事で詳細解説しています。
【エクセルVBA】直線図形の作り方を詳細解説!太さ、破線、色、矢印設定まで!
短針、長針、秒針はすべてこのスキルで作成します。
ぜひ覚えておきましょう。
時計作成の際の基本スキル➂テキストの作成
次はテキストボックスの作成方法についてです。
文字盤内の文字を作成するのに使います。
【VBA】テキストボックスを作成する方法!装飾まで完全自動化!
時計作成のVBAコード
基礎スキル紹介はこのくらいにして、本題である時計を作成してみましょう。
以下がそのサンプルコードです。
Sub clock()
stop_flag = 0
Application.Cursor = 1
Pi = WorksheetFunction.Pi()
rs = 70
rl = 100
rsec = 90
rc = 110
x0 = 200
y0 = 200
now_time = Time
time_array = Split(now_time, ":")
h1 = time_array(0)
m1 = time_array(1)
s1 = time_array(2)
'円図形の設定
xc0 = x0 - rc
yc0 = y0 - rc
ActiveSheet.Shapes.AddShape(msoShapeOval, xc0, yc0, rc * 2, rc * 2).Select
Selection.ShapeRange.Fill.ForeColor.ObjectThemeColor = msoThemeColorBackground1
Selection.ShapeRange.Line.ForeColor.ObjectThemeColor = msoThemeColorText1
'文字の設定
circle_r = 10
For i = 1 To 12
xstr = x0 + (rc - circle_r - 2) * Sin(2 * Pi * i * 30 / 360) - circle_r
ystr = y0 - (rc - circle_r - 2) * Cos(2 * Pi * i * 30 / 360) - circle_r
cWidth = circle_r * 2
cHight = circle_r * 2
If i > 9 Then
cWidth = cWidth * 1.3
End If
ActiveSheet.Shapes.AddShape(msoShapeRectangle, xstr, ystr, cWidth, cHight).Select
With Selection.ShapeRange
.TextFrame2.TextRange.Characters.Text = i
.TextFrame2.TextRange.ParagraphFormat.Alignment = msoAlignCenter
.TextFrame2.VerticalAnchor = msoAnchorMiddle
.TextFrame2.TextRange.Font.Fill.ForeColor.RGB = RGB(0, 0, 0)
.Fill.Visible = msoFalse
.Line.Visible = msoFalse
End With
Next
'短針の設定
dshort = h1 * 30 + m1 / 60 * 30
x1 = x0 + rs * Sin(2 * Pi * dshort / 360)
y1 = y0 - rs * Cos(2 * Pi * dshort / 360)
ActiveSheet.Shapes.AddConnector(msoConnectorStraight, x0, y0, x1, y1).Select
Selection.Name = "long"
With Selection.ShapeRange.Line
.ForeColor.ObjectThemeColor = msoThemeColorText1
.Weight = 5
.Style = 2
.EndArrowheadStyle = msoArrowheadTriangle
End With
'長針の設定
dlong = m1 * 6
x1 = x0 + rl * Sin(2 * Pi * dlong / 360)
y1 = y0 - rl * Cos(2 * Pi * dlong / 360)
ActiveSheet.Shapes.AddConnector(msoConnectorStraight, x0, y0, x1, y1).Select
Selection.Name = "short"
With Selection.ShapeRange.Line
.ForeColor.ObjectThemeColor = msoThemeColorText1
.Weight = 3
.Style = 2
.EndArrowheadStyle = msoArrowheadTriangle
End With
'秒針の設定
dsec = s1 * 6
x1 = x0 + rsec * Sin(2 * Pi * dsec / 360)
y1 = y0 - rsec * Cos(2 * Pi * dsec / 360)
ActiveSheet.Shapes.AddConnector(msoConnectorStraight, x0, y0, x1, y1).Select
Selection.Name = "sec"
With Selection.ShapeRange.Line
.ForeColor.ObjectThemeColor = msoThemeColorText1
.Weight = 1
.DashStyle = 3
.EndArrowheadStyle = msoArrowheadTriangle
End With
End Sub
めっちゃ長いですね。笑
実行するごとに絵が変わりますのでぜひ一度実行してみてください。
(※実行前は図形をすべて削除してからにしないとどんどん上に重なっていきます。)
コードは長いですが、やっていることは先ほどまでに紹介した基礎スキルをひとつひとつ適用していっているだけです。
このコードを1秒ごとに実行したりすれば動く時計を作成できそうですね。
(それはまた今度やってみます。)
おわりに
というわけで今回はエクセル上の図形を使って時計の絵を作成する方法をご紹介しました。
ぜひ基礎スキル習得に向けやってみてはいかがでしょうか。
このように、私のブログではエクセルスキルはもちろん、様々なプログラミングスキルを紹介しています。
ぜひ他の記事ものぞいてみてください。




コメント